-
[Web] Browser의 동작Programming/Web 2020. 1. 15. 22:56
Browser?
브라우저는 WWW(World Wide Web)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어이다.
브라우저의 역할은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다(user-agent).
브라우저가 HTML, CSS 파일을 해서하는 방법은 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
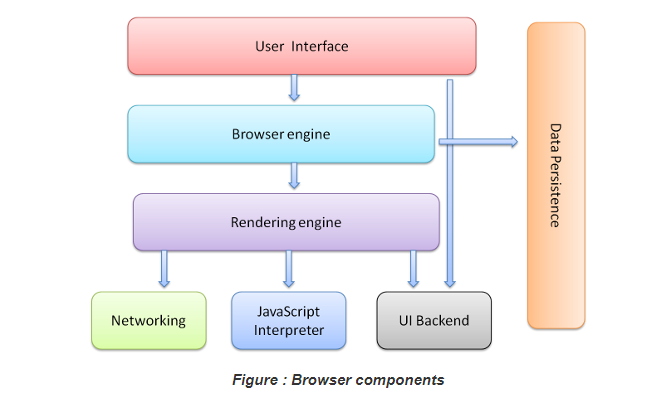
Browser Component
브라우저의 구성 요소는 다음과 같다.

- User Interface : 사용자가 보는 화면. 주소 표시줄, 이전/다음, Exit 버튼 등
- Browser Engine : 브라우저 SW를 동작시켜주는 핵심 엔진. UI와 렌더링 엔진 사이의 동작을 제어
- Rendering Engine : 요청한 컨텐츠(HTML, CSS 등)를 화면에 그려주는 엔진. 브라우저 마다 다르다.
- Networing : HTTP 요청과 같은 네트워크 호출에 사용됨. 플랫폼 독립적
- JavaScript Interpreter : JavaScript 코드를 해석하고 실행
- UI Backend : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를 사용 (브라우저 레벨에서 관여하는 것이 아님)
- Data Persistence : 브라우저가 관리하는 데이터를 캐시, 저장하는 곳
* 크롬은 대부분의 브라우저와 달리 각 탭 마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다(각 탭은 독립된 프로세스로 처리).
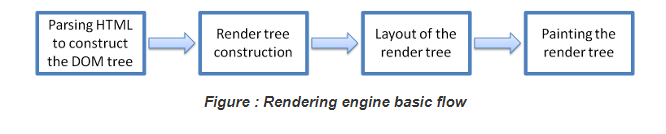
Rendering 엔진의 main flow
렌더링 엔진은 요청한 문서의 내용을 얻는 것으로 시작한다. 다음은 렌더링 엔진의 기본적인 동작 과정이다.

1. Parsing HTML to construct DOM tree
[HTML Bytes => Characters => Tokens => Node => DOM]
렌더링 엔진은 HTML 문서를 tokens 이라는 작은 파싱단위로 분류하고 각각의 token을 DOM 노드로 변환한다. 그리고 노드들은 DOM(Document Object Model)이라는 트리 데이터 구조로 연결된다(DOM은 부모-자식 관계, 형제 관계등을 설정).
[CSS Bytes => Characters => Tokens => Node => CSSOM]
동시에 브라우저는 CSS 문서를 요청하여 HTML과 같은 프로세스로 CSSOM(CSS Object Model) 트리 구조를 만든다.
"여기까지 우리가 가지고 있는 것은 공통의 목표를 가지고 있지 않은 두 개의 독립적인 트리 구조이다."
2. Render tree construction
DOM에는 페이지의 HTML 요소 관계에 대한 모든 정보가 포함되고, CSSOM에는 요소의 스타일 지정 방법에 대한 정보가 포함되어있다.
이제 브라우저는 DOM과 CSSOM 트리를 렌더 트리 라는 것으로 결합한다.
예를 들어, CSS 에서 어떤 요소를 숨긴 경우에(display: none;) 숨겨진 요소는 DOM 트리에는 있지만 렌더 트리에는 존재하지 않는다.
3. Layout of the render tree
렌더 트리가 구성되면 다음 단계는 'Layout'을 수행하는 것이다.
먼저 브라우저는 페이지에서 각 객체의 정확한 크기와 위치를 계산해야 한다.
이는 페이지에 그려질 모든 요소의 내용과 스타일 정보를 재능있는 수학자에게 전달하는 것과 같다. 수학자는 브라우저 viewport를 사용하여 각 요소의 정확한 위치와 크기를 알아낸다.
4. Painting the render tree
이제 해야할 일은 계산된 각 요소의 정확한 위치 정보를 활용해 요소를 화면에 'paint'하는 것이다.
컨텐츠(DOM) + 스타일(CSSOM) + 계산된 레이아웃에 대한 정보로 개별 노드를 화면에 paint 한다.
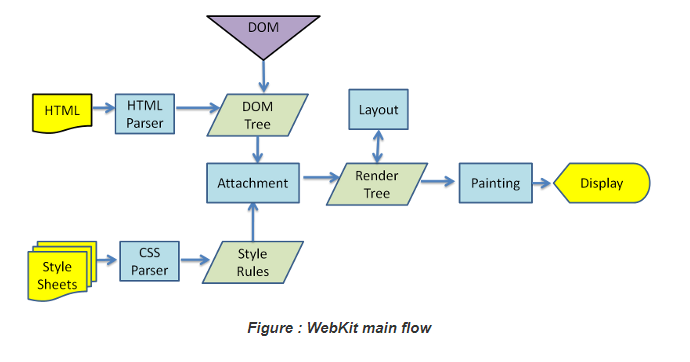
Main flow - Example
다음은 크롬의 렌더링 엔진인 웹킷의 동작 과정이다.

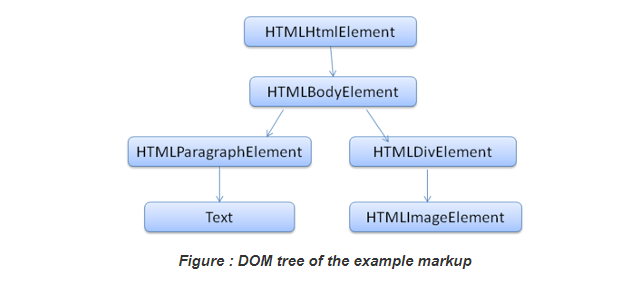
DOM
HTML의 마크업은 아래와 같이 DOM 트리로 변환할 수 있다.
<html>
<body>
<p> Hello World </p>
<div> <img src="example.png"/></div>
</body>
</html>
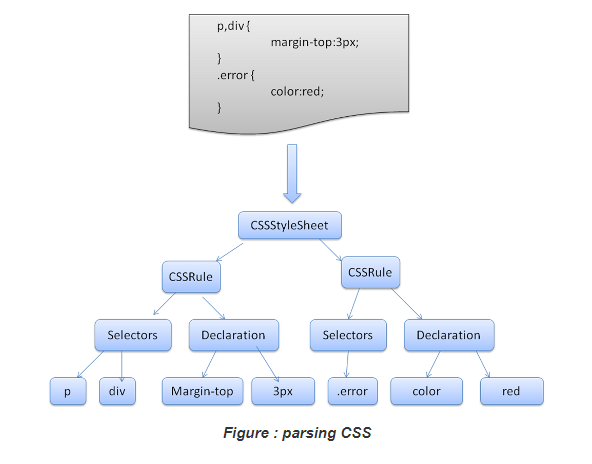
Web-kit CSS Parser
CSS 파일은 스타일시트 객체로 파싱되고 각 객체는 CSS 규칙을 포함한다.

CSSRule별로 Selector와 Declaration을 구분해 parsing하고, key와 value값을 매칭한다. 이러한 객체 하단 트리 구조로 CSS를 가지게 된다.
Render-blocking
웹사이트 최적화 문제는 사용자에게 HTML과 CSS를 빠르게 전달하는데 아주 중요한 문제이다.
따라서 HTML과 CSS를 빠르게 rendering 하는 것이 성능 최적화를 위해 가장 중요하다.
그러나 렌더링 엔진은 DOM 트리를 구성하는 과정에서 script 태그를 만나면 DOM 구조화는 정지상태가 된다.
전체 DOM 구조화 프로세스는 script 실행이 끝날 때까지 기다려야한다.
그 이유는 JavaScript 코드가 DOM과 CSSOM을 모두 바꿀 수 있기 때문이다.
때문에 브라우저는 JS가 어떤 것을 할지 확신할 수 없기 때문에 사전에 모든 DOM 구조화를 중지한다.
하지만 아직 script에서 아직 구조화 되지 않은 요소를 변경시킨다면 웹 사이트가 원래의 의도와 다르게 실행될 수 있다.
script를 <body>의 끝에 위치시키는 가장 큰 이유이다.
그렇다면 CSSOM이 준비되지 않은 상태에서 parser가 script를 만나게 된다면 어떻게 될까?
JavaScript의 실행은 CSSOM이 준비될 때까지 중지된다.
기본적으로 모든 script는 파서 차단기이다 ! ! !
DOM 구성은 항상 중지되는데 이 기본 동작을 변경하는 방법이 있다.
<script src="https://some-link-to-app.js" async></script>
`async` 키워드를 script 태그에 추가하면 DOM 생성이 중단되지 않고 준비가 완료되었을 때 script가 실행된다.
Critical Rendering Path
모든 과정에서 HTML, CSS 및 JS 바이트를 수신하여 화면에서 렌더링된 픽셀로 변환하는 단계를 살펴 보았다.
이 전체 프로세스를 CRP라고 한다.
성능을 위해 웹 사이트를 최적화 하는 것은 CRP를 최적화하는 것이다.
최적화 된 사이트는 점진적 렌더링을 거쳐 전체 프로세스를 차단하지 않아야 한다.
CPR 최적화 전략을 통해 브라우저는 로드할 리소스를 우선순위에 따라 빠르게 페이지를 로드할 수 있다.
참고자료
- https://poiemaweb.com/js-browser
- https://d2.naver.com/helloworld/59361
- https://blog.logrocket.com/how-browser-rendering-works-behind-the-scenes-6782b0e8fb10/
'Programming > Web' 카테고리의 다른 글
[Web] CGI, Servlet, JSP (0) 2020.03.06 [Web]왜 spring을 사용해야 하는가? (0) 2020.01.23 [Web] Template Literals with JSON in JavaScript (0) 2020.01.15 [Web] JavaScript - Event Bubbling (0) 2020.01.15 [Web] 웹 서버 VS 웹 애플리케이션 서버 (WAS) (0) 2020.01.14